djbaxter
Administrator
- Joined
- Jun 28, 2012
- Messages
- 3,778
- Solutions
- 2
- Reaction score
- 1,877
The new Gutenberg editor is coming soon to WordPress.
Some welcome this change. Some disparage it. Whichever camp you fall into, if you manage client sites you may want to disable it temporarily (or permanently) for client sites, either site-wide or for certain types of posts.
The good news is you can now easily do that.
How to Disable Gutenberg: Complete Guide
by Jeff Starr, DigWP.com
April 18th, 2018
More options/Read more…
I will be testing both the Disable Gutenberg plugin and a second one, Gutenberg Manager, and will report back on them later.
Some welcome this change. Some disparage it. Whichever camp you fall into, if you manage client sites you may want to disable it temporarily (or permanently) for client sites, either site-wide or for certain types of posts.
The good news is you can now easily do that.
How to Disable Gutenberg: Complete Guide
by Jeff Starr, DigWP.com
April 18th, 2018
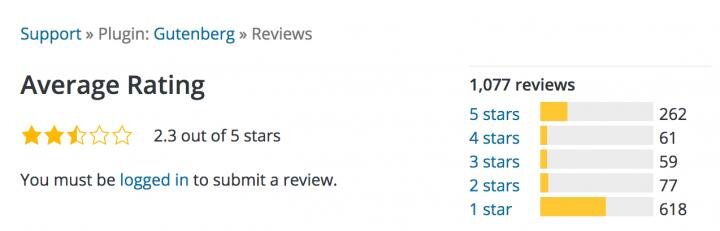
Gutenberg soon will be added to the WordPress core. This is great news for some, not so great for others. With 99.9999% (estimate) of all WordPress sites currently setup to work without Gutenberg, the massive changes barreling down the pike are going to affect literally millions of websites. And as swell as the whole “Gutenberg” experience may seem, the simple truth is that a vast majority of site owners will not be prepared when it finally hits. Nor will many small business have time or budget to test and update client sites to accommodate ol’ Gut’.
If that sounds like your situation, you basically have two options:
- Buck up and fork out your time and money to test and update all existing client sites for Gutenberg.
- OR, simply disable Gutenberg until you are ready for it.
The easiest way to disable Gutenberg is to install my free plugin, Disable Gutenberg. It is a simple plugin focused on one thing: disabling Gutenberg and restoring the default classic WP Editor screen. Just enable the plugin, choose your options and done. Options include:
- Disable Gutenberg completely (all post types)
- Disable Gutenberg only on specific post types
- Disable Gutenberg for specific user roles
So it’s flexible yet simple, and super easy to use. Check out the documentation and homepage for more details.
More options/Read more…
I will be testing both the Disable Gutenberg plugin and a second one, Gutenberg Manager, and will report back on them later.