djbaxter
Administrator
- Joined
- Jun 28, 2012
- Messages
- 3,778
- Solutions
- 2
- Reaction score
- 1,877
Google Losing Page Speed Battle - And Nobody Wins
by Roger Montti, Search Engine Journal
Nov 26, 2019
Read more...
by Roger Montti, Search Engine Journal
Nov 26, 2019
Google has been encouraging publishers to increase their web page speed for at least ten years. Google has created resources for helping publishers make their sites faster. Yet a comparison of year over year metrics shows that web pages are getting slower.
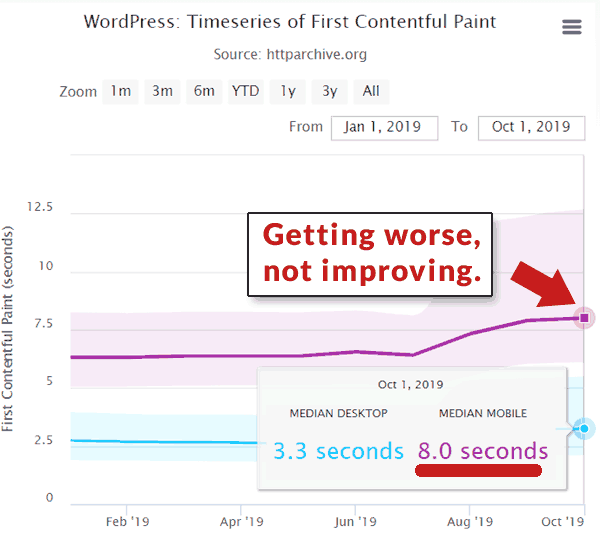
HTTPArchive data shows that the average first contentful paint for mobile at the beginning of 2019 was 6.3 seconds. It took an average of 6.3 seconds for a site visitor to see content while viewing in a mobile device.

By October 1st, 2019, the mobile experience was slower.
The average score for mobile went up by nearly two seconds to 8.0 seconds.
Did Mobile Internet Become Slower?
According to a report by Speedtest.net, a comparison of mobile Internet speed for the first two quarters of 2019 and the same period of 2018 shows that mobile Internet speed actually increased.
Did Mobile Websites Became Slower?
- AT&T +45.1%
- Verizon Wireless +9.5%
- T-Mobile +9.4%
If the major mobile Internet service providers have increased speeds then that may indicate that mobile web pages became slower.
According to Google’s developer page, things like render blocking external stylesheets and scripts and other factors related to minizing file sizes can impact the First Contentful Paint metric.
This is what the developers page says: First Contentful Paint | Tools for Web Developers | Google Developers
....
- “Minimize the number of render-blocking external stylesheets and scripts upon which the page depends. See Render-Blocking CSS and Loading Third-Party JavaScript.
- Use HTTP Caching to speed up repeat visits.
- Minify and compress text-based assets to speed up their download time. See Optimizing Encoding and Transfer Size of Text-Based Assets.
- Optimize JavaScript bootup and reduce JavaScript payloads with tree shaking or code splitting. The goal is to do less JavaScript work on page load.”
The SEO community is aware of Page Speed, probably because it’s a (very small) ranking factor and because of the well known benefits such as increased revenue.
But for some reason, page speed keeps increasing. One would think that the carrot of higher conversions would be enough. But it’s not. The takeaway here is that there may be an opportunity to take advantage of slow competitor speeds by besting them with a faster website.
It may help increase sales and brand loyalty and all the rewards that come with that.
The takeaway is that while Google is losing the battle for increasing the speed of the Internet, it’s the web publishers who are losing the revenue war by not trying hard enough to focus on page speed.
Read more...